
在 Figma 中如何高效管理变量
在构建设计系统时我们常常需要创建、编辑一堆设计变量,那么我们该如何高效地管理这些变量呢?
Figma 在 Config 2023 大会上发布了变量功能,让设计师可以用更加工程化的方式来构建设计系统。在构建设计系统时,我们常常需要创建、编辑一堆设计变量,那么我们该如何高效地管理这些变量呢?
创建或更新变量
让我们先从创建变量说起,我们可以点击变量管理器下面的加号按钮来创建变量,但是这种方式需要频繁移动光标,不够快捷。

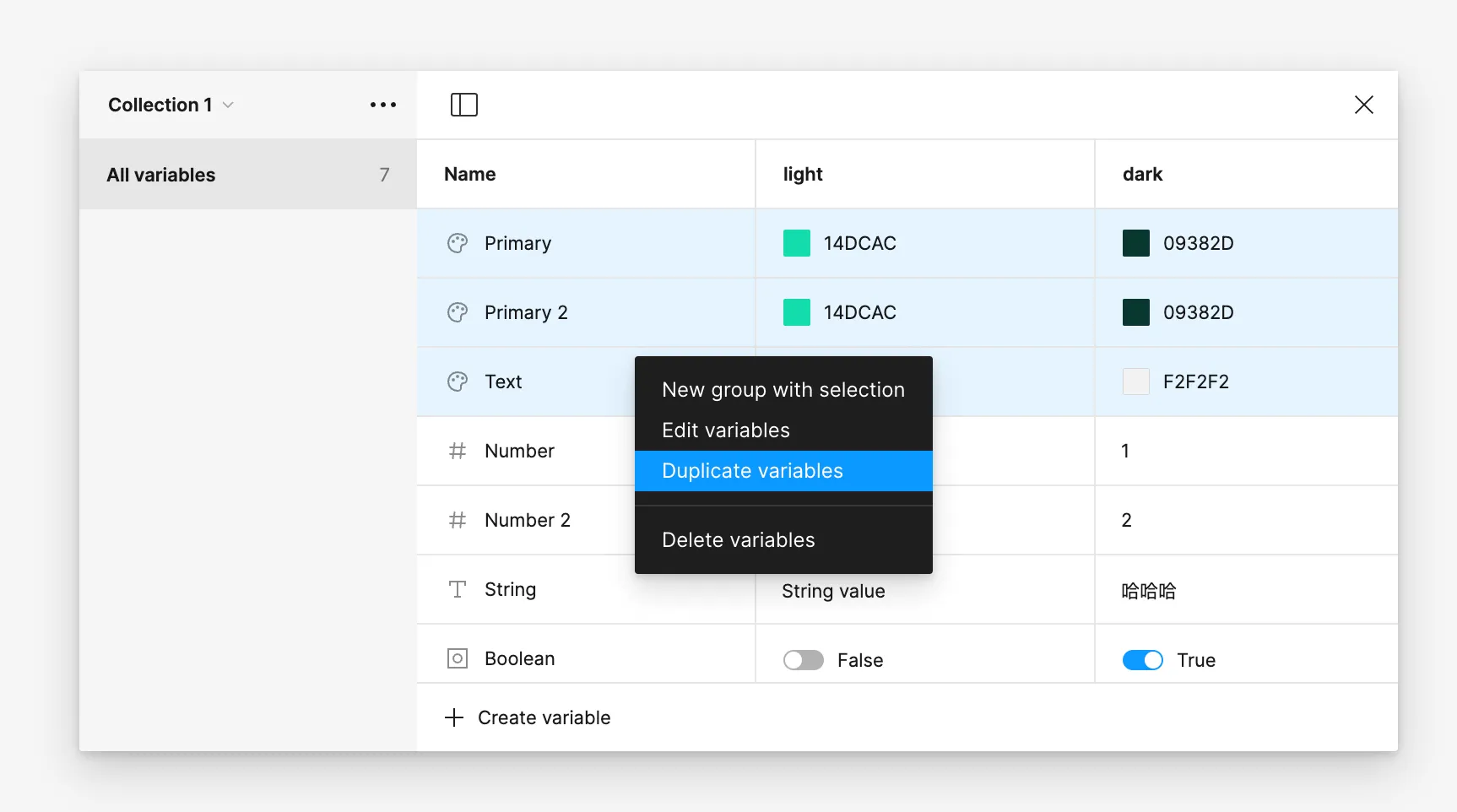
另一种比较隐蔽的方式是选中一个或多个已经创建的变量,然后按下 Shift + Enter,这样就可以快速复制该变量来创建新的变量。
当然,你也可以选中多个变量然后通过右键菜单来复制一个或多个变量。

从流行设计系统导入
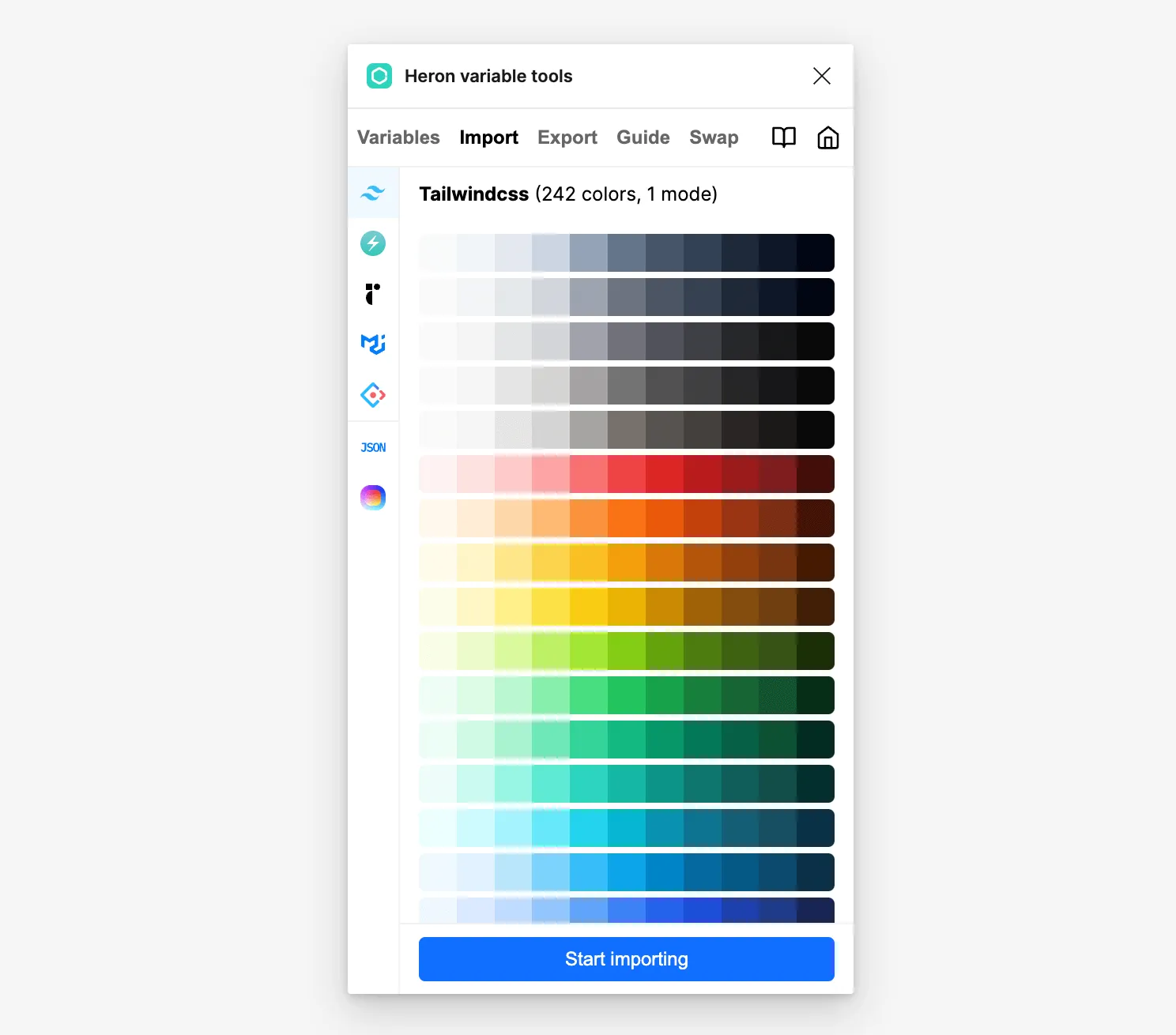
但是很多时候,我们并不会从零开始创建设计系统,而是会基于一些流行的设计系统来改造。对于颜色变量,我们可以使用 Heron variable tools 插件来导入一些比较流行的设计系统中的颜色变量,目前支持一键导入 Tailwindcss、ChakraUI、Radix、MUI 和 Antd 的颜色变量。

从 Huetone 导入
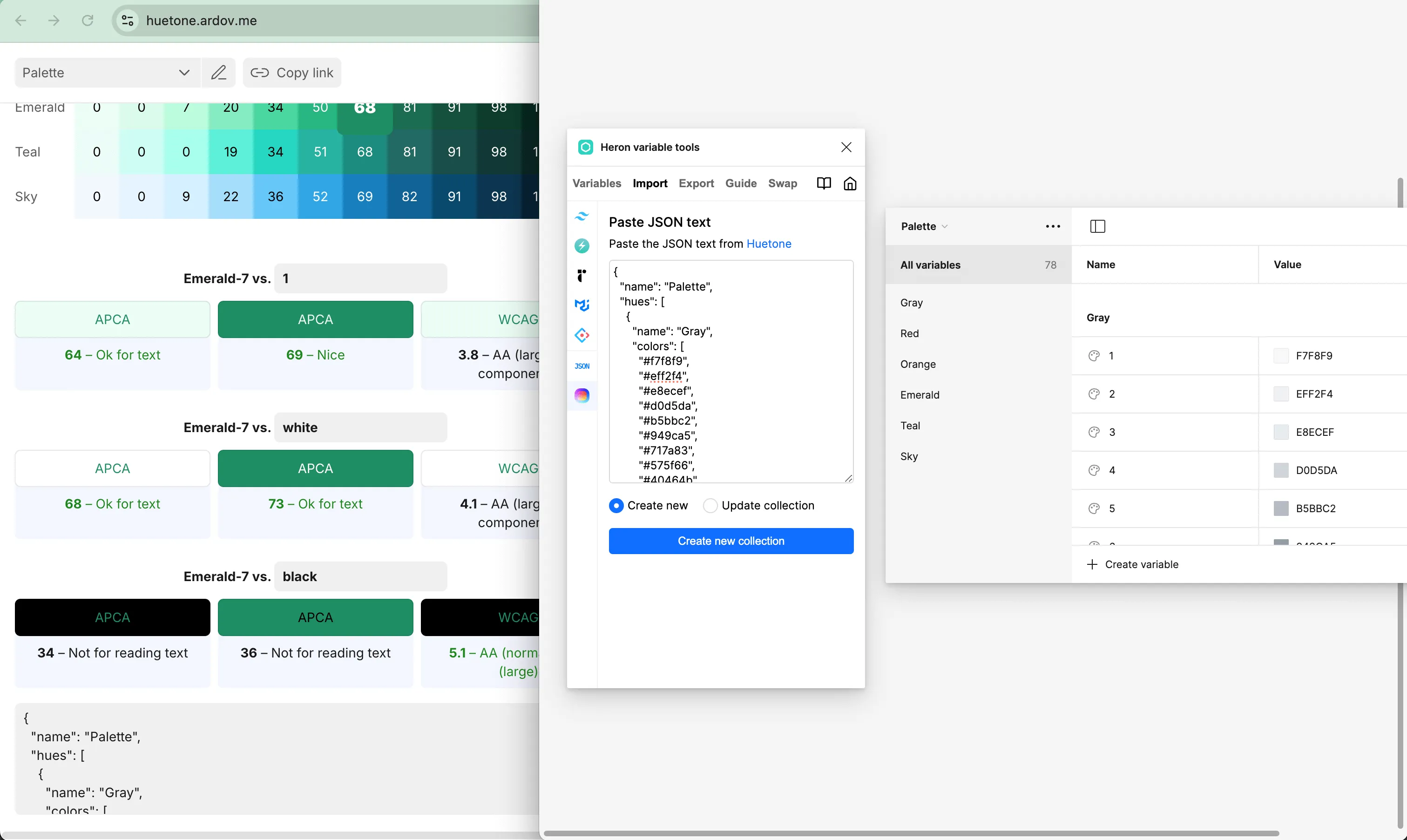
除了从一些流行的设计系统导入颜色变量,我们还可以使用一些调色盘生成工具来创建基础颜色,比如 Alexey Ardov 开发的 Huetone。当我们调整好颜色之后,就可以复制 JSON 内容到 Heron variable tools 插件,一键生成颜色变量。如果你在 Huetone 中对颜色做了一些调整,只需要再次复制 JSON 内容到插件中,选择更新变量合集就可以将更改同步到 Figma 中。

从 JSON 文件导入
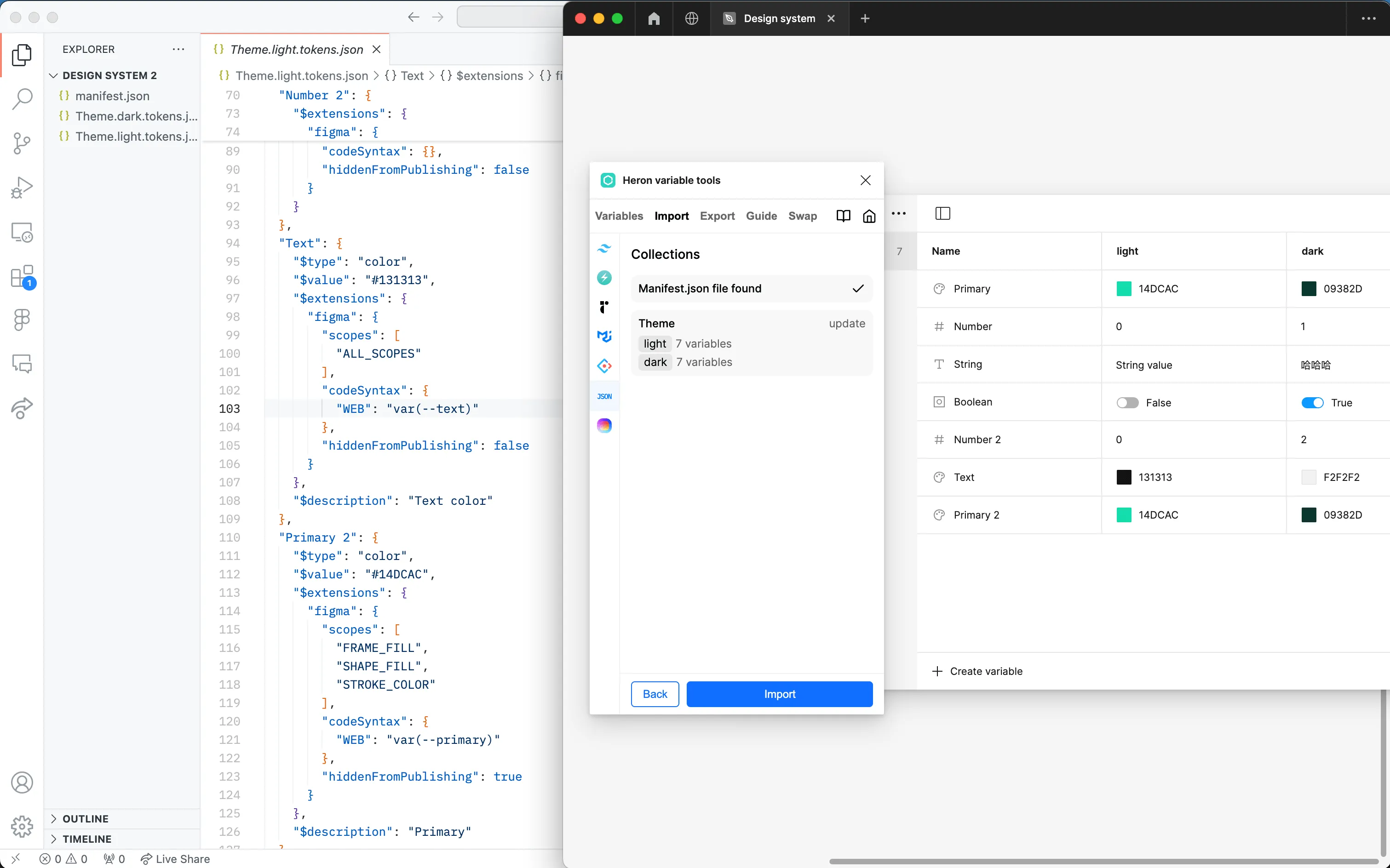
如果你对代码很熟悉,我们还可以通过 JSON 文件导入变量。目前关于 Design token 有一个草案 Design Tokens Format Module,我们可以在代码编辑器中编写符合该草案格式的一份文件,再通过 Heron variable tools 导入就可以快速创建一系列的变量了。
借助于代码编辑器的多行编辑等功能,我们编辑 JSON 文件的效率很高,这样就比在 Figma 界面中一个个创建快多了。

从画布中的元素导入
对于颜色变量,我们需要能够直观地看到颜色再创建为变量,如果我们能够将 Figma 画布中调整好的颜色直接更新或添加到变量中就好了。没问题,借助于 Heron variable tools 插件,我们可以直接将画布中的颜色指南导入为颜色变量。
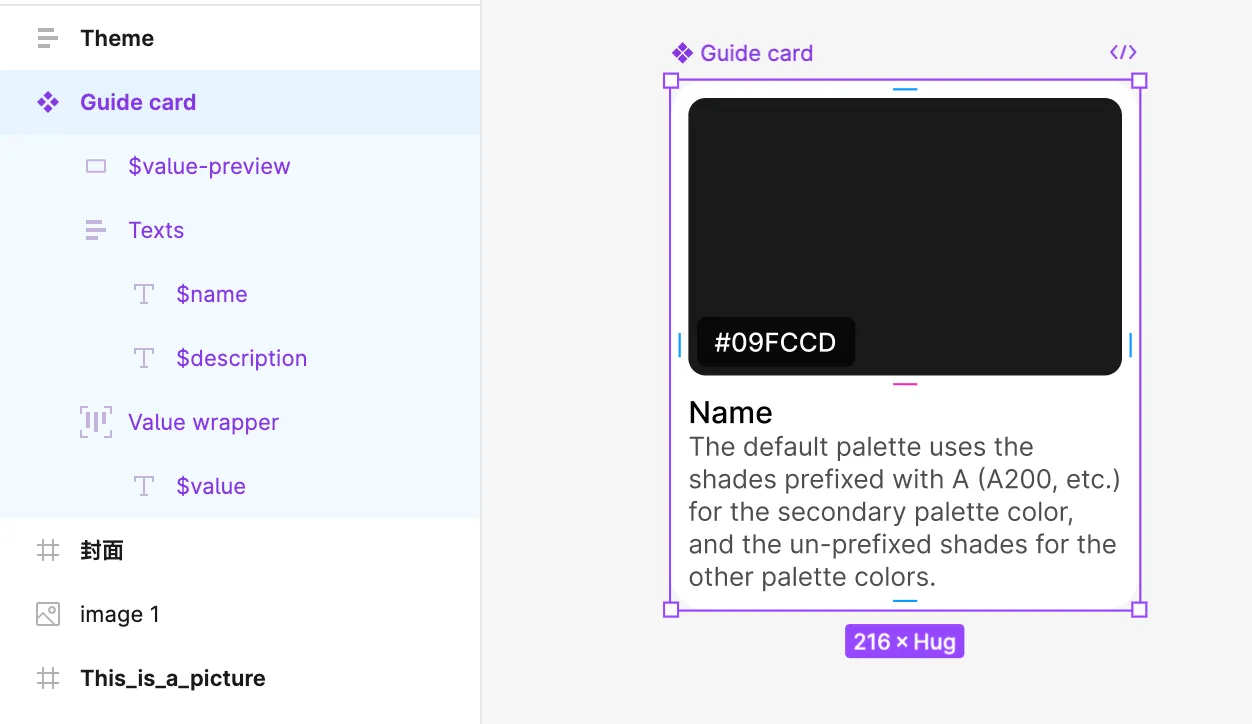
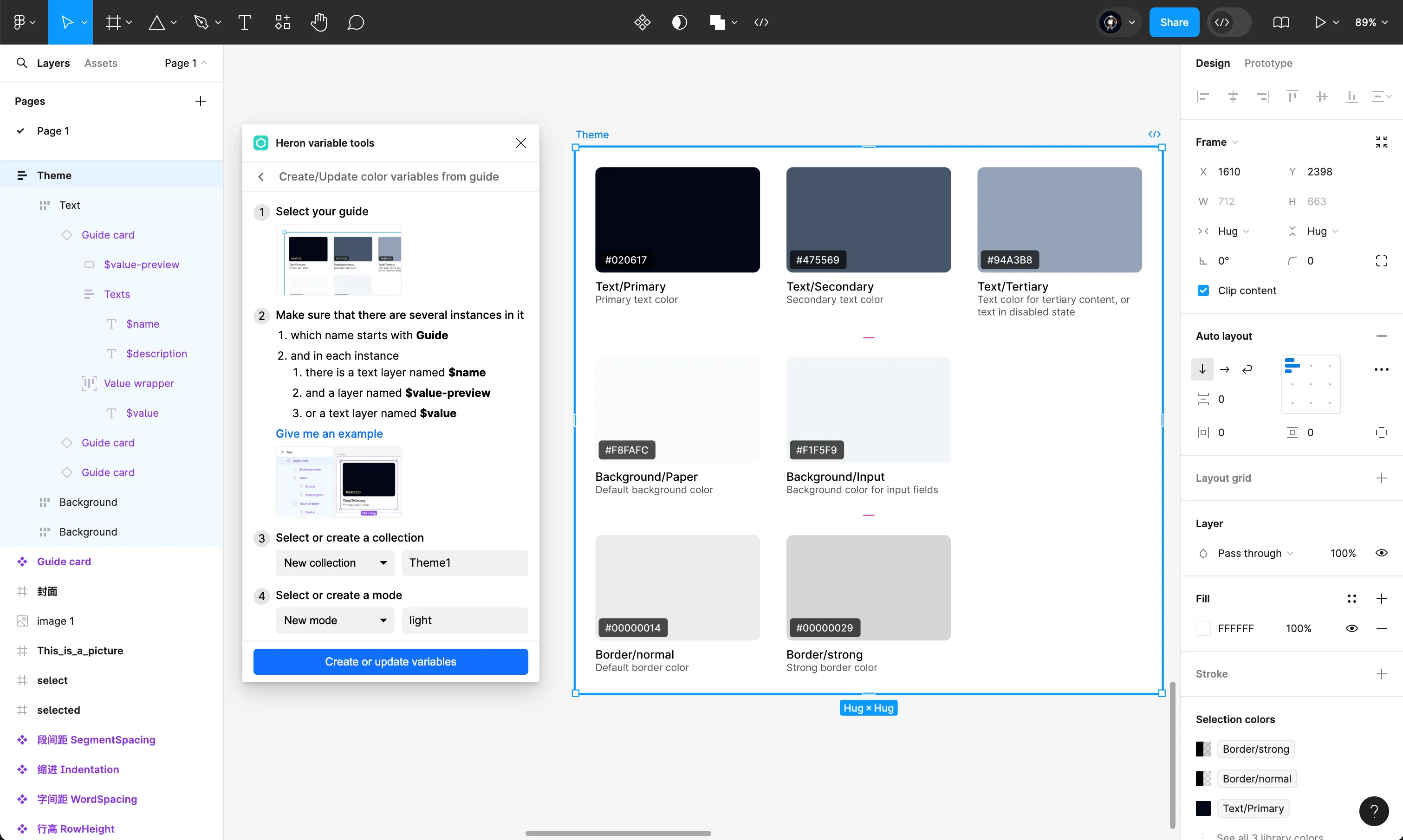
首先,让我们创建一个颜色卡片的组件,并按照如下规则命名图层:
- 组件的名字以
Guide开头; - 一个名为
$name的文本图层,用于识别变量名(必填); - 一个名为
$value-preview的图层,他们的填充颜色会被识别为变量颜色值(二选一); - 一个名为
$value的文本图层,他们的文本内容会被识别为变量颜色值(二选一); - 一个名为
$description的文本图层,用于识别变量描述。

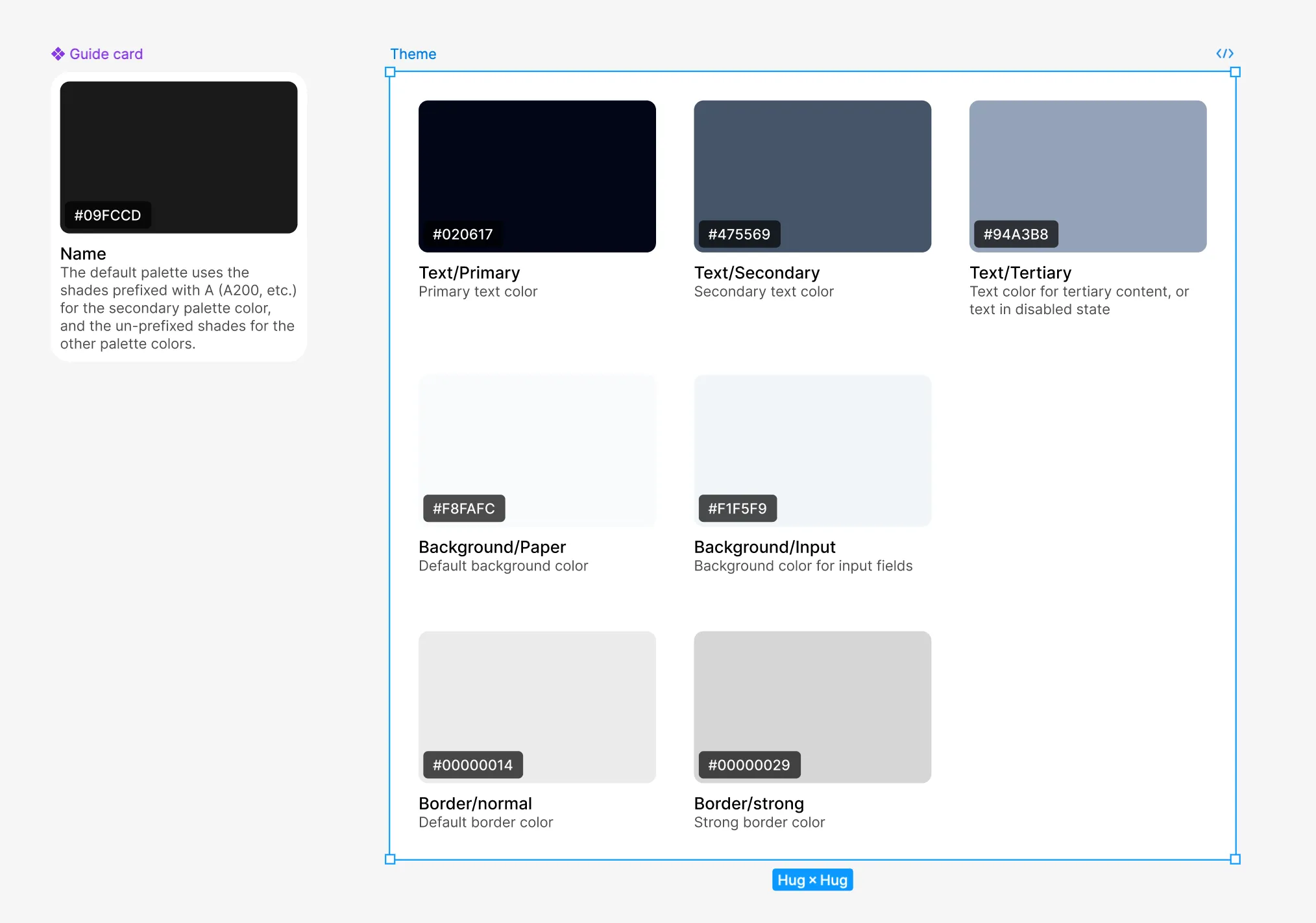
接着,我们将这个组件复制出几个实例,并更改里面的颜色和文本内容,做成一个颜色指南。

最后,选中这些颜色指南,打开 Heron variable tools 插件,依次进入 Guide -> Create/Update color variables from guide,选择你需要创建或更新的变量合集,点击下面的按钮就可以将这些颜色指南中的颜色导入为颜色变量了。

使用上面的这些方法,你还可以直接更新已有变量,而不是创建新的变量。
批量设置代码格式
在 Figma 的变量管理器中,通过右键菜单我们可以批量编辑变量的使用范围,以及发布时是否隐藏。但这远远不够,比如,你要如何批量给变量设置代码格式呢?
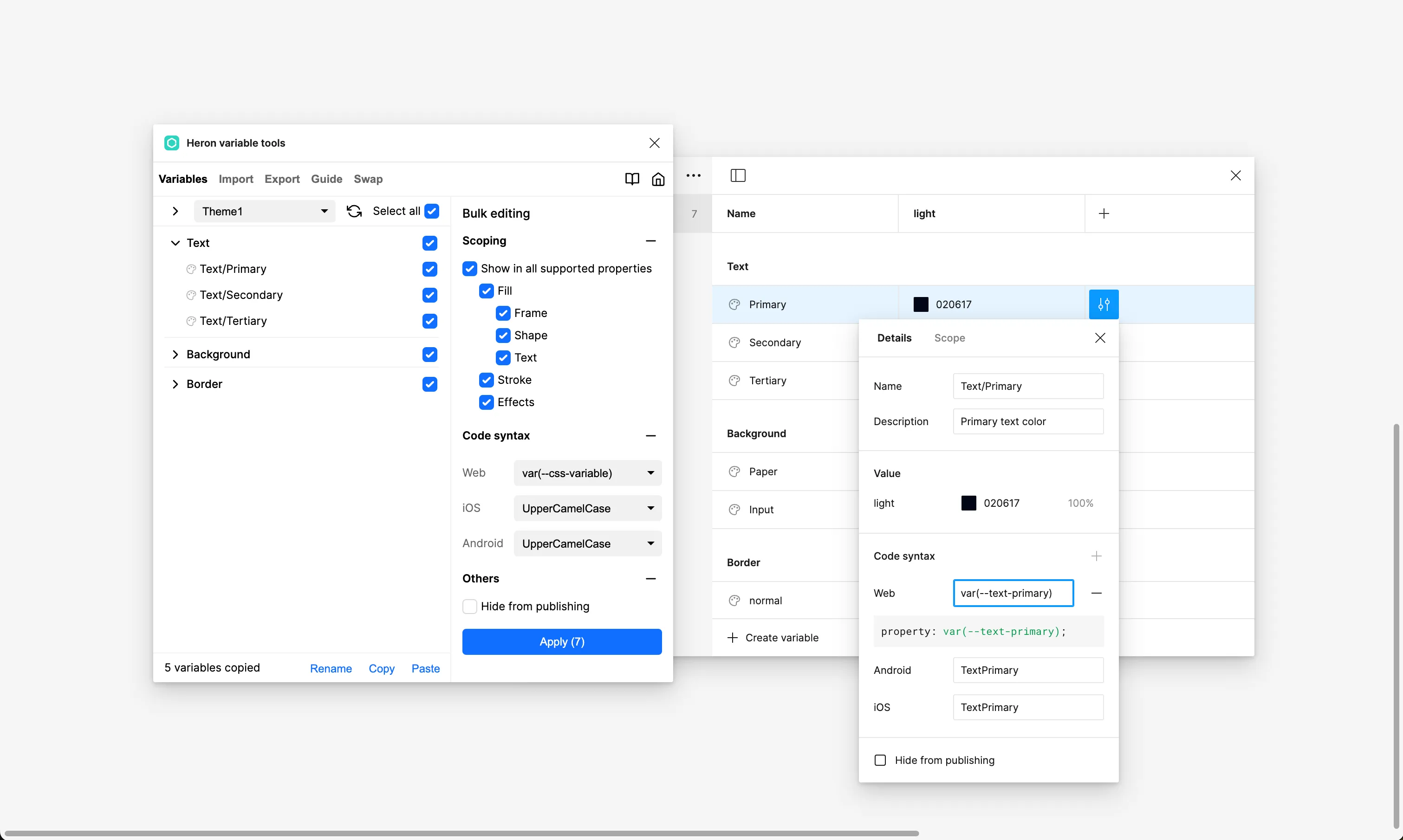
在 Figma 中我们可以给每一个变量设置 Web、Android 和 iOS 三个平台的代码格式,这样开发就可以在 dev 模式下直接复制变量的代码到项目文件中使用。在 Heron variable tools 插件中,我们只需要选择对应的格式,就可以一键给所有变量设置对应的代码。

批量更新变量名
有时候我们想要批量更新变量的名称,比如我们想把所有的变量名从下划线命名改为驼峰命名风格,或者我们想给一些变量统一加前缀后缀,又或者我们想把变量后面的 1、2、3……10 改为 Tailwindcss 那样的 50、100……950。如果直接在 Figma 的变量管理器中改,就需要一个个手动去改了。不过没关系,Heron variable tools 插件可以帮你快速批量更改变量名。

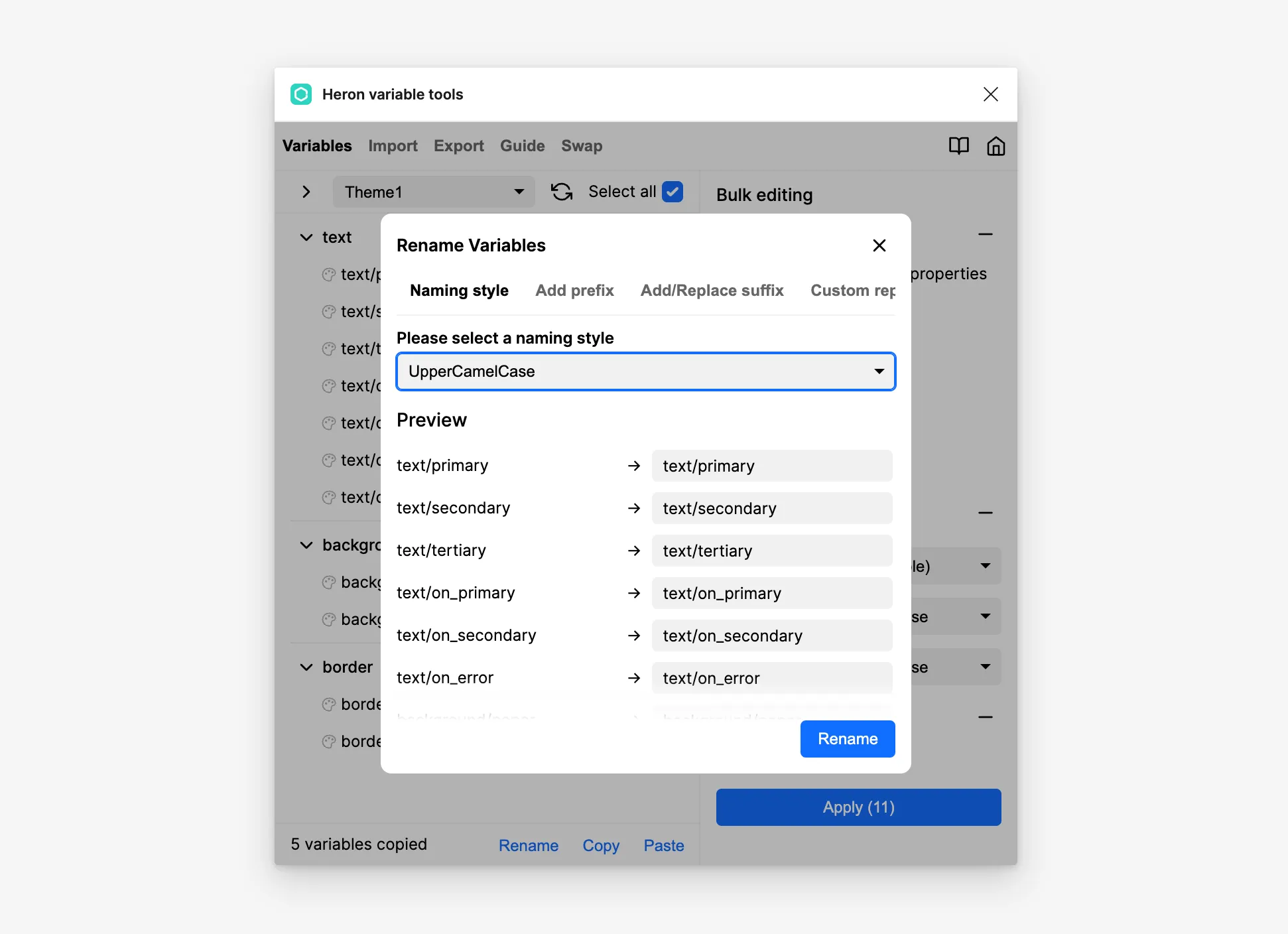
命名风格
在插件中选中多个变量之后,在重命名对话框中可以选择一个命名风格,直接一键将所选变量的命名更改为此风格。

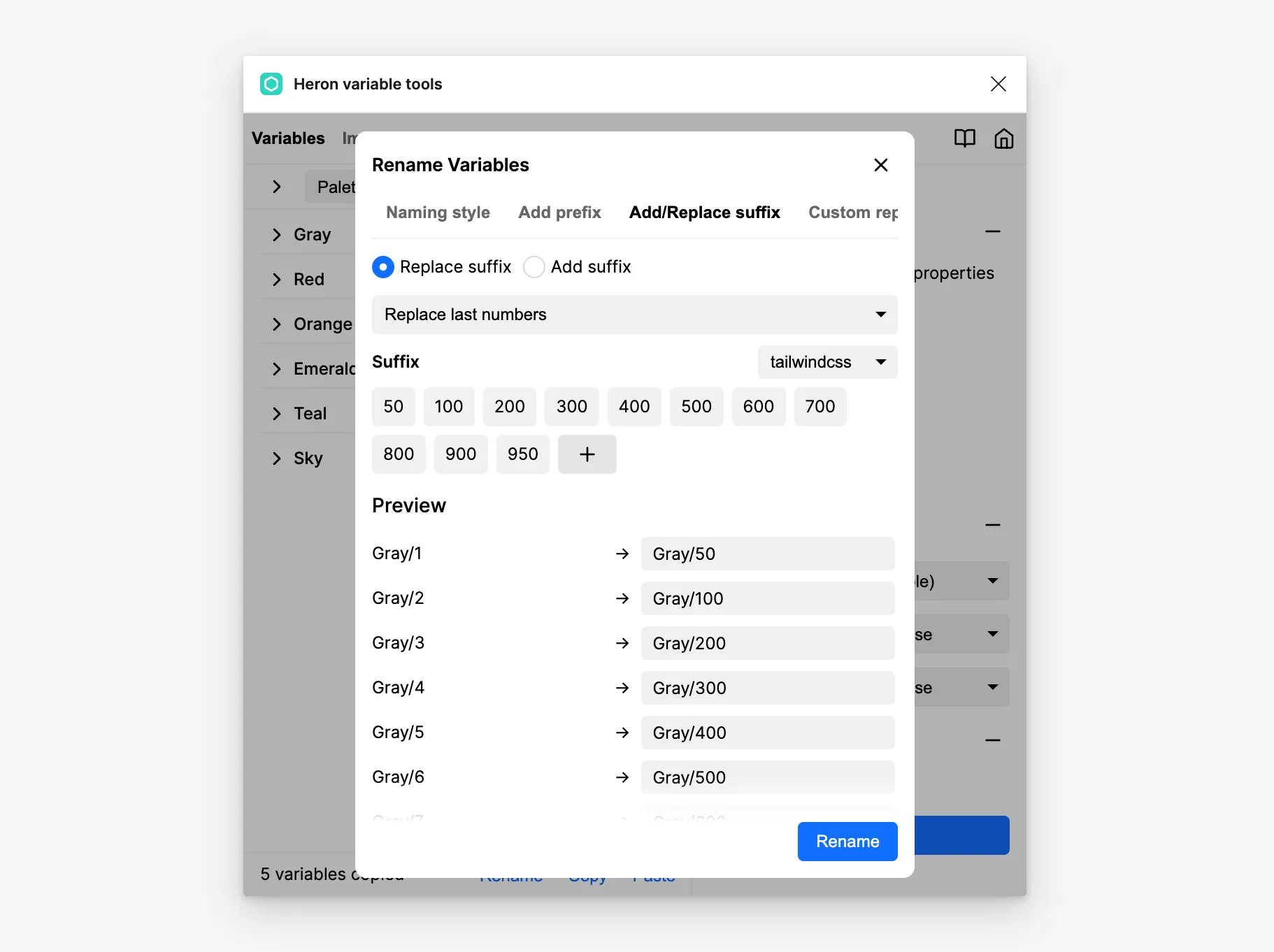
添加前缀后缀
你还可以批量给变量名添加前缀后缀,值得一提的是,Heron variable tools 插件还支持给变量添加 Tailwindcss 基础颜色 50、100……950 这种后缀,这样你就不需要一个个手动修改了。

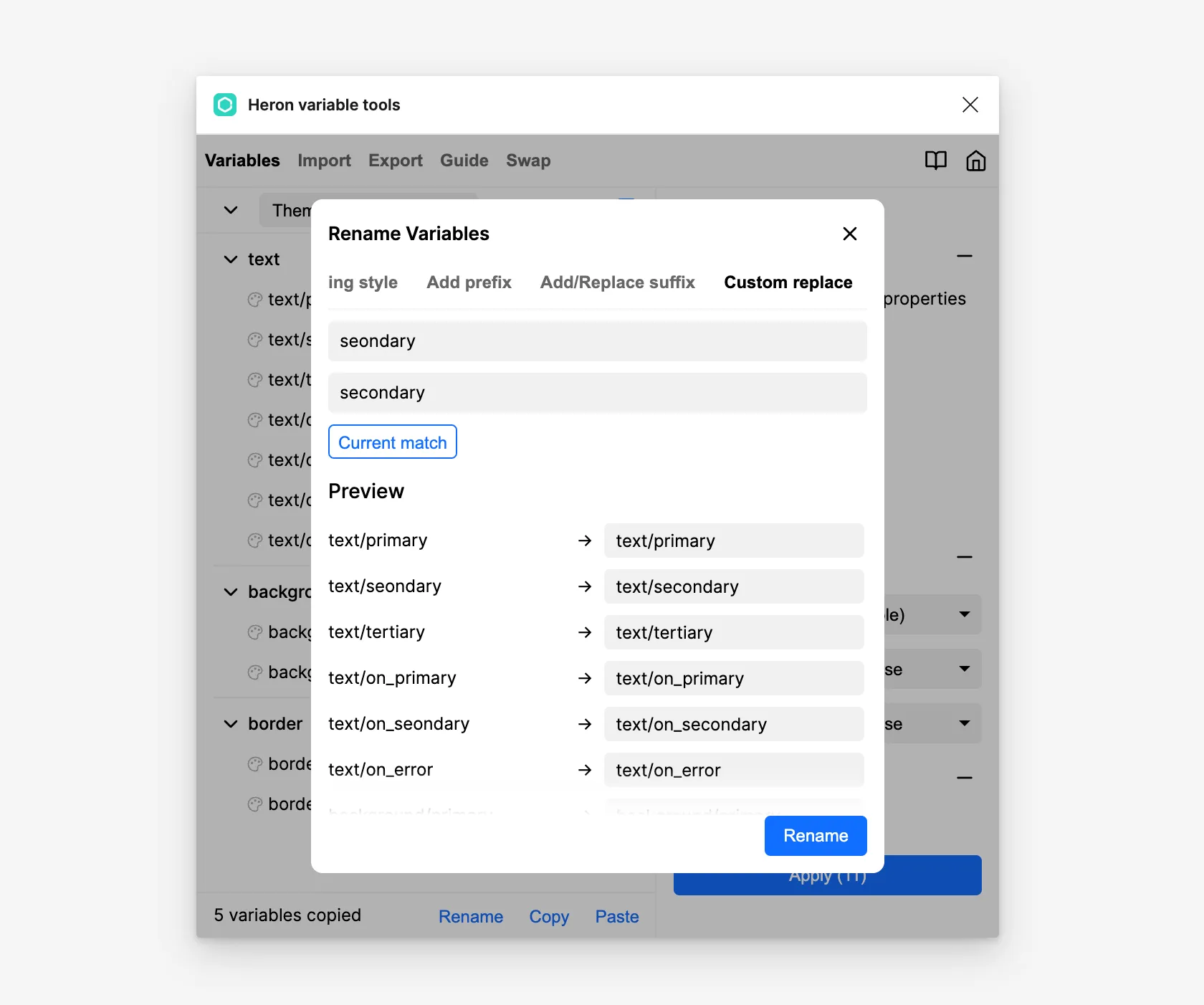
查找与替换
Heron variable tools 插件还支持查找和替换变量名,比如说,你不小心把所有的 secondary 写成了 seondary,就可以使用这个功能把所有名字包含 seondary 的变量都修改过来。

在搭建设计系统时,重复工作往往不可避免,但是使用 Heron variable tools 插件你可以大大提高效率,从而有更多的时间专注于设计系统中更重要的东西。