
How to Efficiently Manage Variables in Figma
When building a design system, we often need to create and edit a bunch of design variables. So how can we manage these variables efficiently?
Figma released the variables feature at the Config 2023 conference, allowing designers to construct design systems in a more engineering-driven way. When building a design system, we often need to create and edit a bunch of design variables. So how can we efficiently manage these variables?
Create or Update Variables
Let’s start with creating variables. We can create variables by clicking the plus button under the Variable Manager, but this method requires frequent cursor movement, which isn’t very efficient.

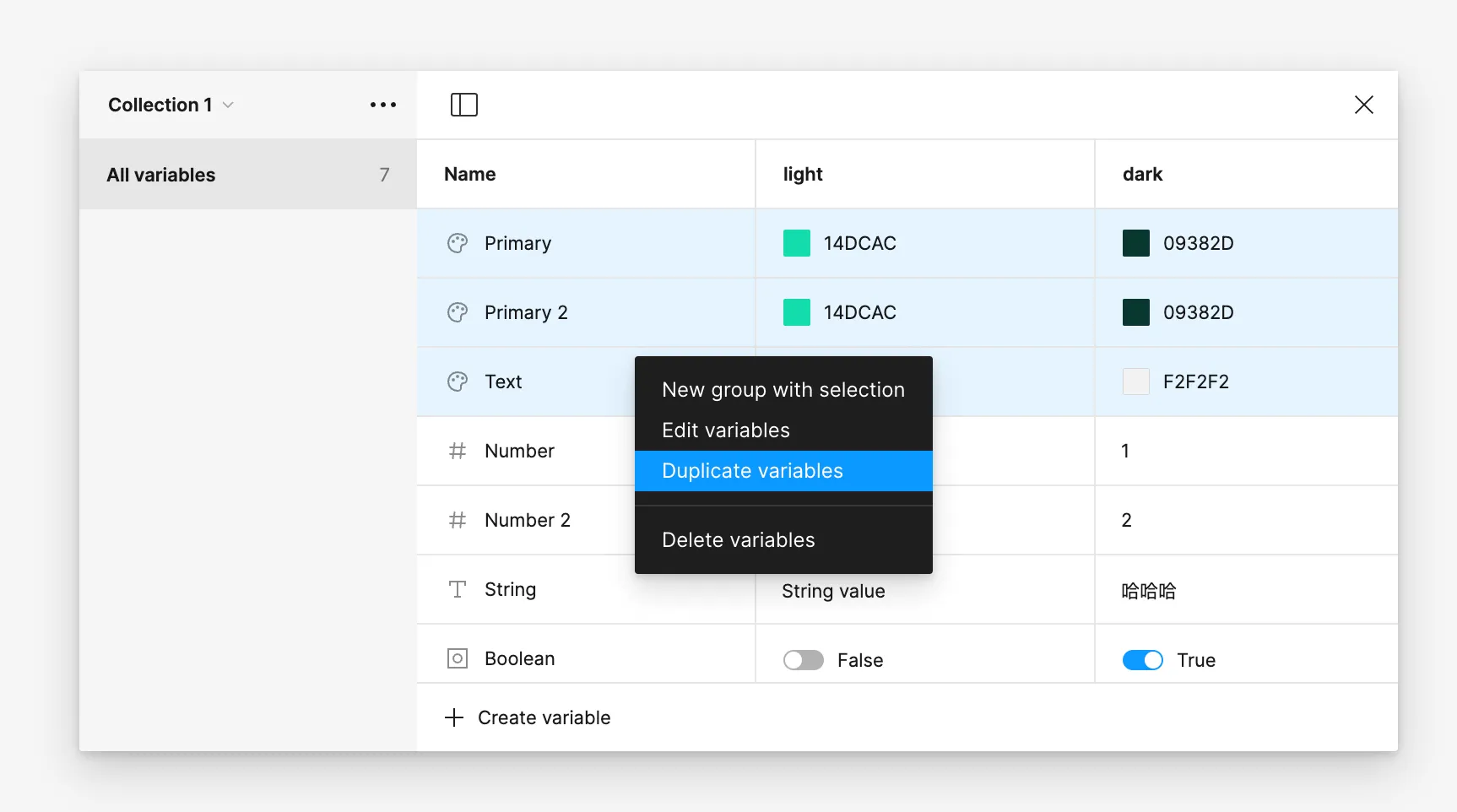
Another hidden method is to select one or more existing variables and then press Shift + Enter to quickly duplicate them and create new variables.
Of course, you can also select multiple variables and duplicate them using the right-click context menu.

Import from Popular Design Systems
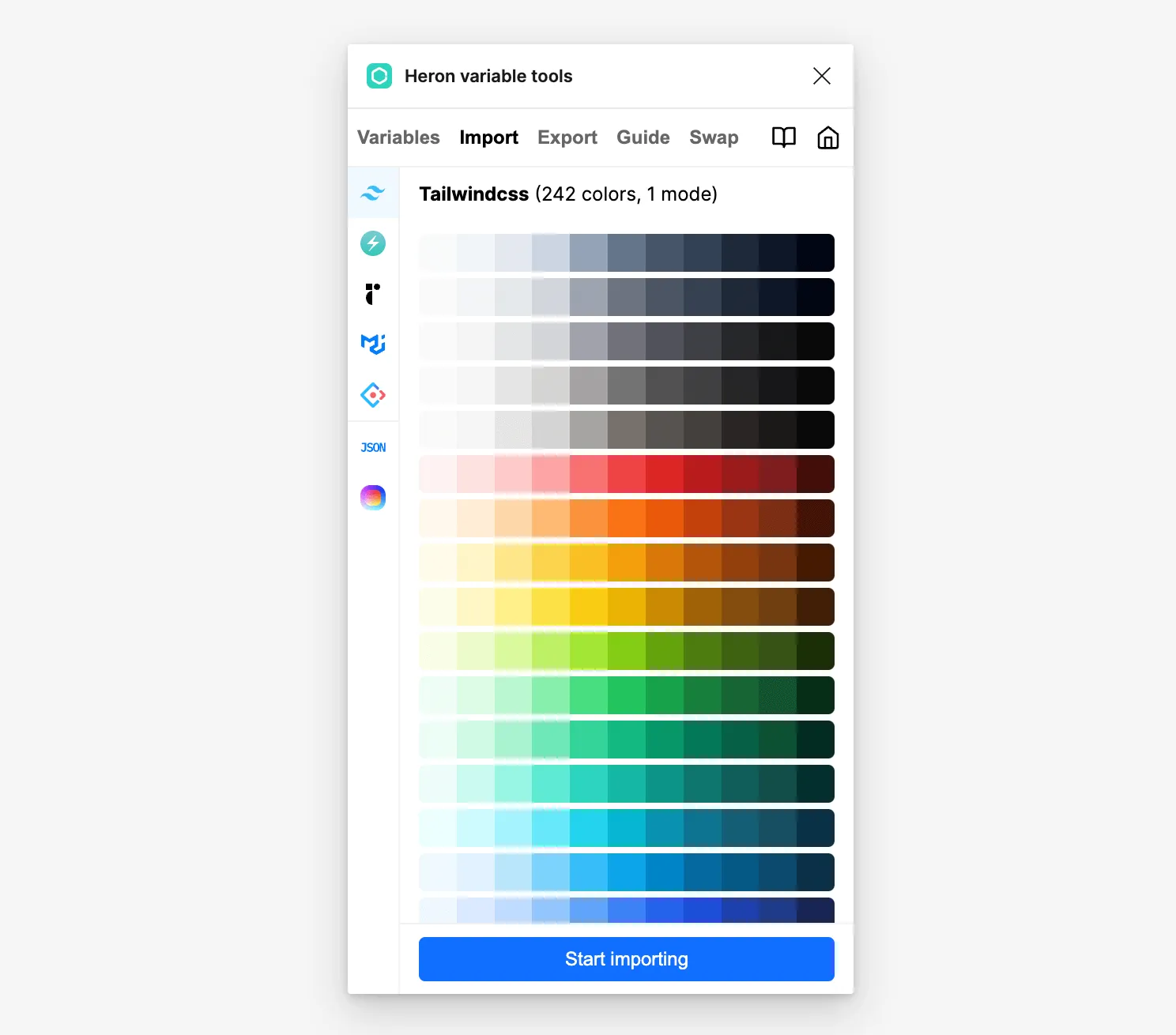
However, we often don’t start from scratch when creating a design system. Instead, we modify existing popular design systems. For color variables, we can use the Heron variable tools plugin to import color variables from popular design systems such as Tailwindcss, ChakraUI, Radix, MUI, and Antd.

Import from Huetone
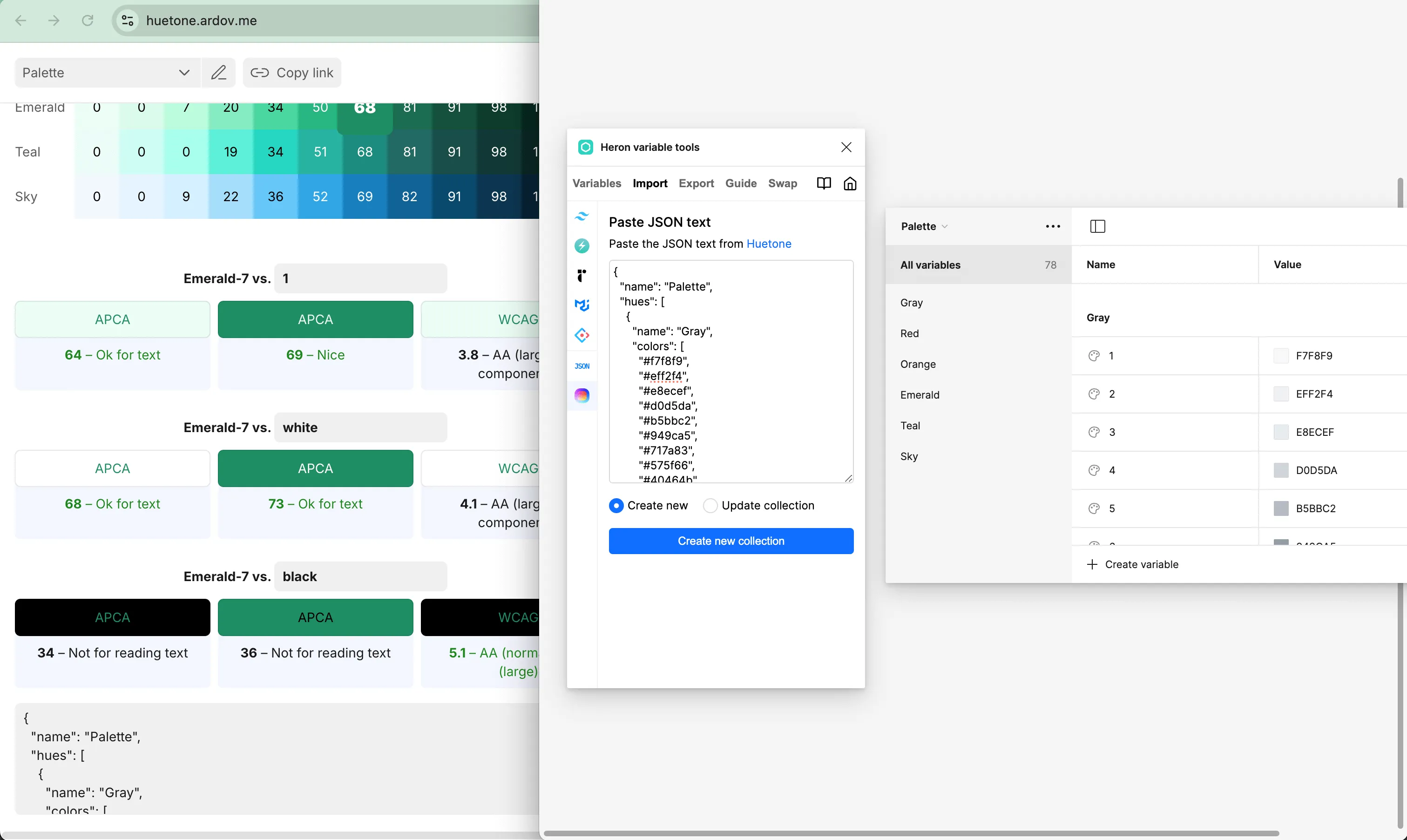
In addition to importing color variables from popular design systems, we can use color palette generators like Huetone by Alexey Ardov to create base colors. Once we’ve adjusted the colors, we can copy the JSON content into the Heron variable tools plugin and generate color variables with one click. If you’ve made changes to the colors in Huetone, simply copy the JSON content into the plugin again and select the option to update the variable collection, and your changes will be synced to Figma.

Import from JSON File
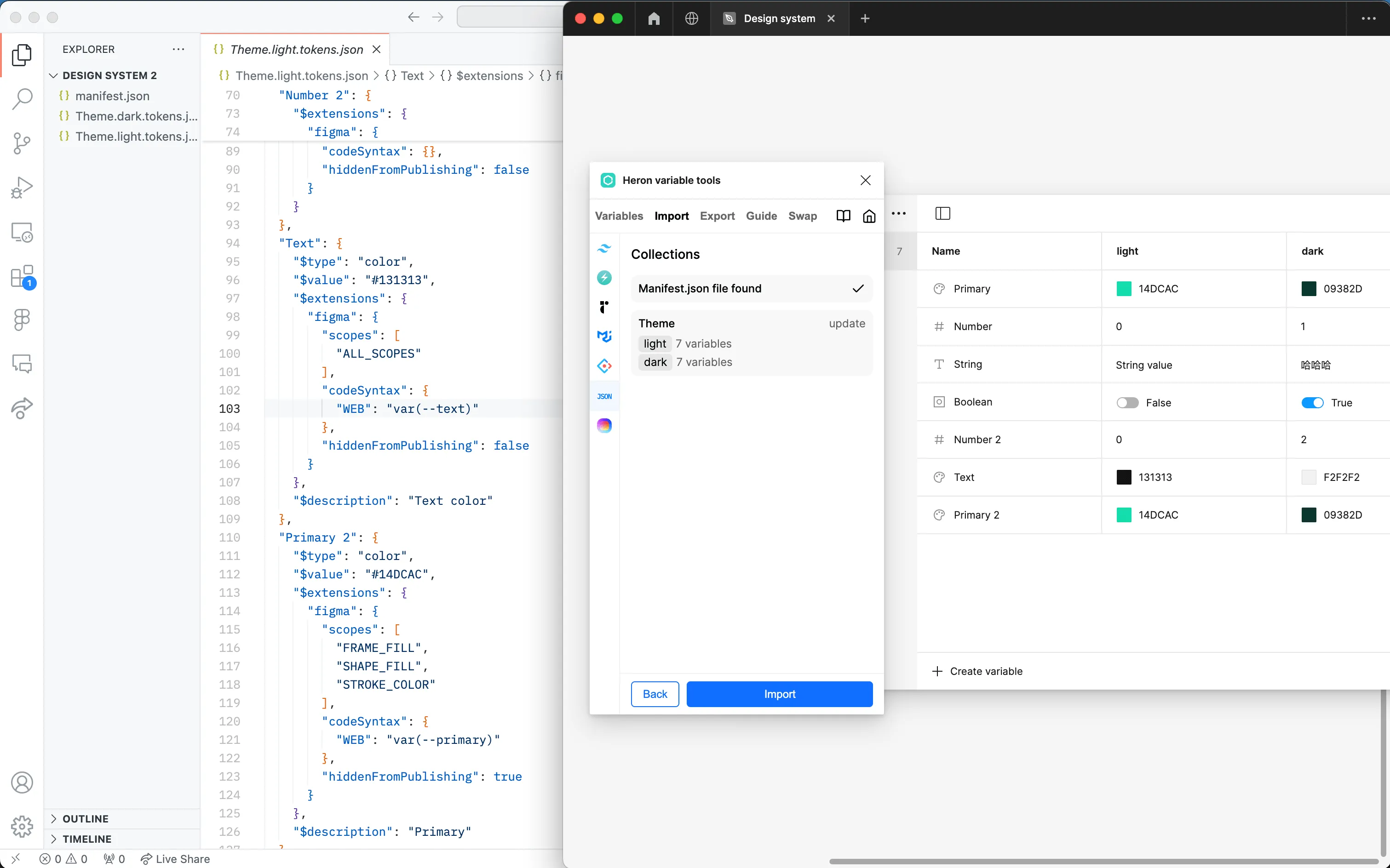
If you’re familiar with code, you can also import variables through JSON files. Currently, there’s a draft specification for Design Tokens, the Design Tokens Format Module. You can write a file in this format in a code editor and then quickly create a series of variables by importing it through the Heron variable tools plugin.
Using the multi-line editing features of a code editor makes editing JSON files much more efficient than creating them one by one in the Figma interface.

Import from Canvas Elements
For color variables, we need to be able to visually see the color before creating a variable. Wouldn’t it be great if we could directly update or add variables from colors adjusted on the Figma canvas? No problem—using the Heron variable tools plugin, we can directly import color guides from the canvas as color variables.
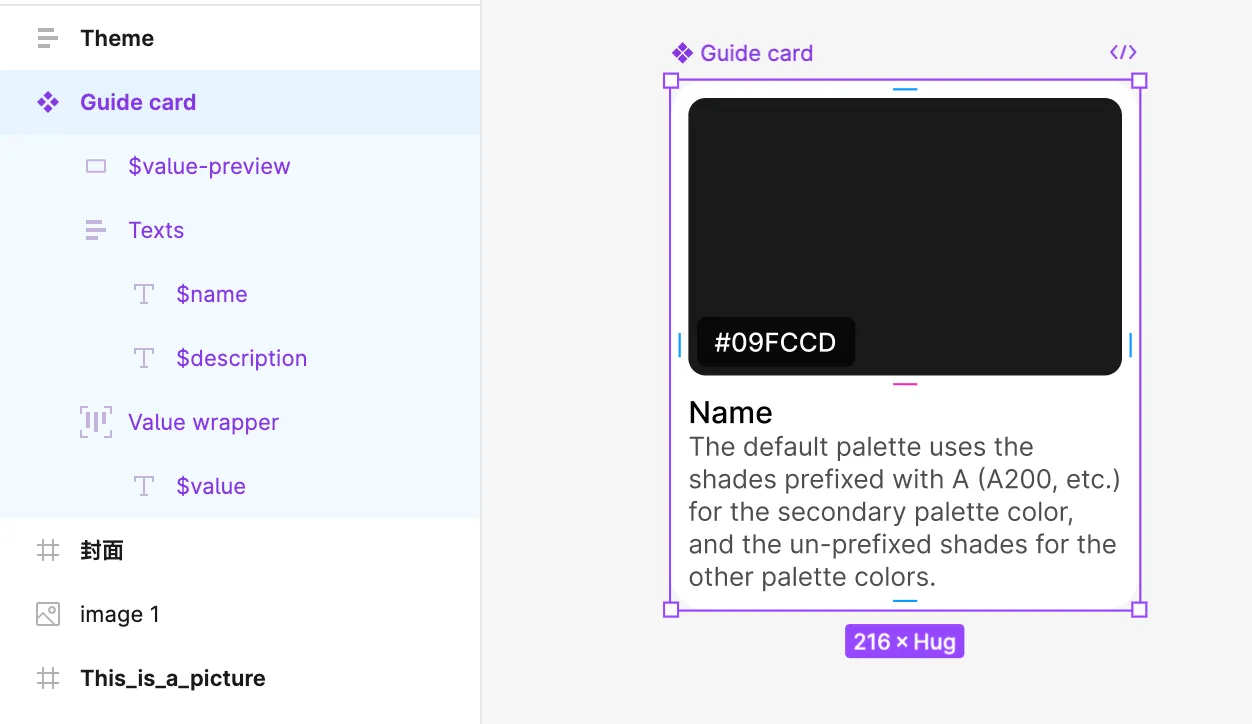
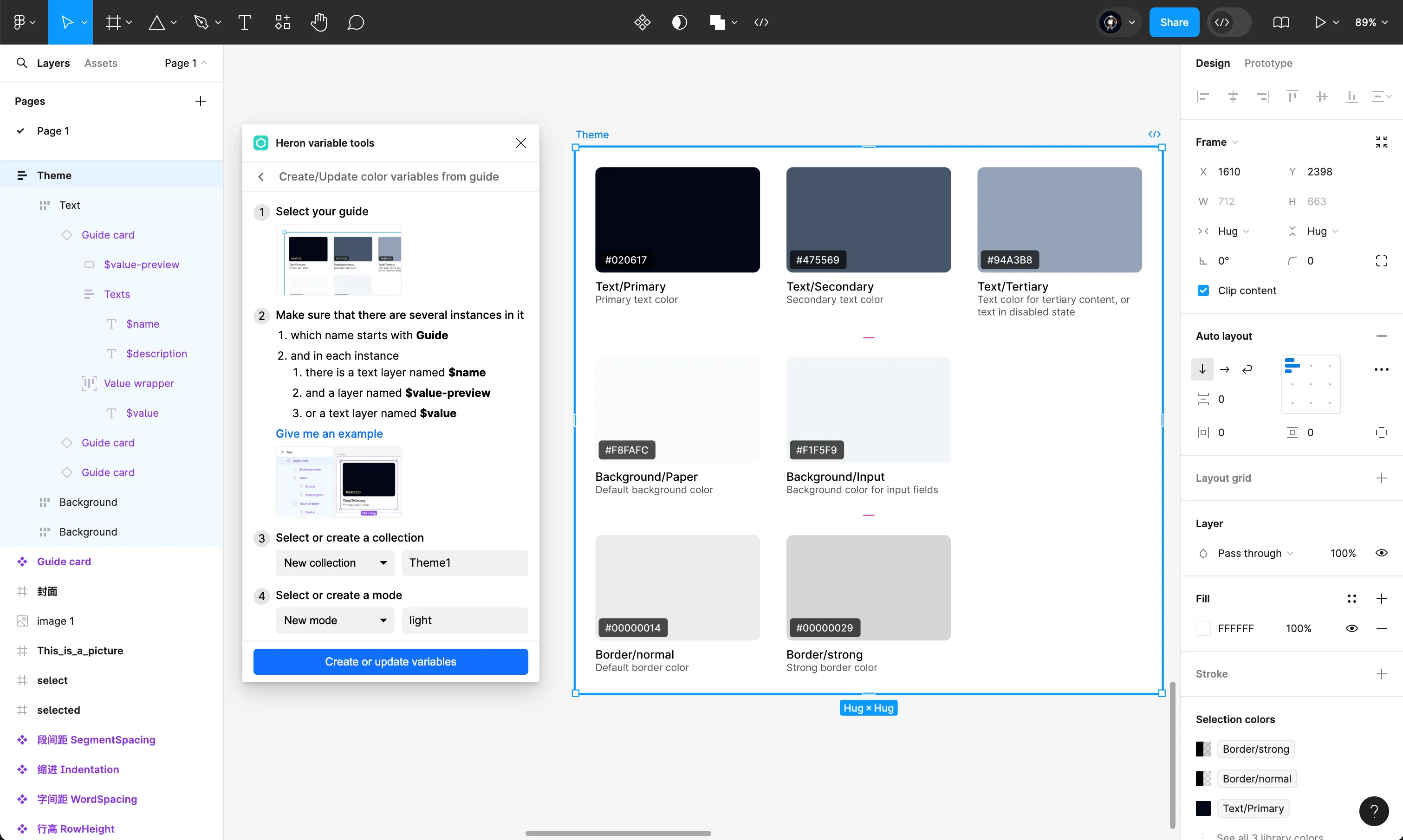
First, let’s create a color card component and name the layers according to the following rules:
- The component name should start with
Guide; - A text layer named
$nameis used to identify the variable name (required); - A layer named
$value-preview, whose fill color will be recognized as the variable color value (1 of 2); - A text layer named
$value, whose text content will be recognized as the variable color value (1 of 2); - A text layer named
$description, used to identify the variable description.

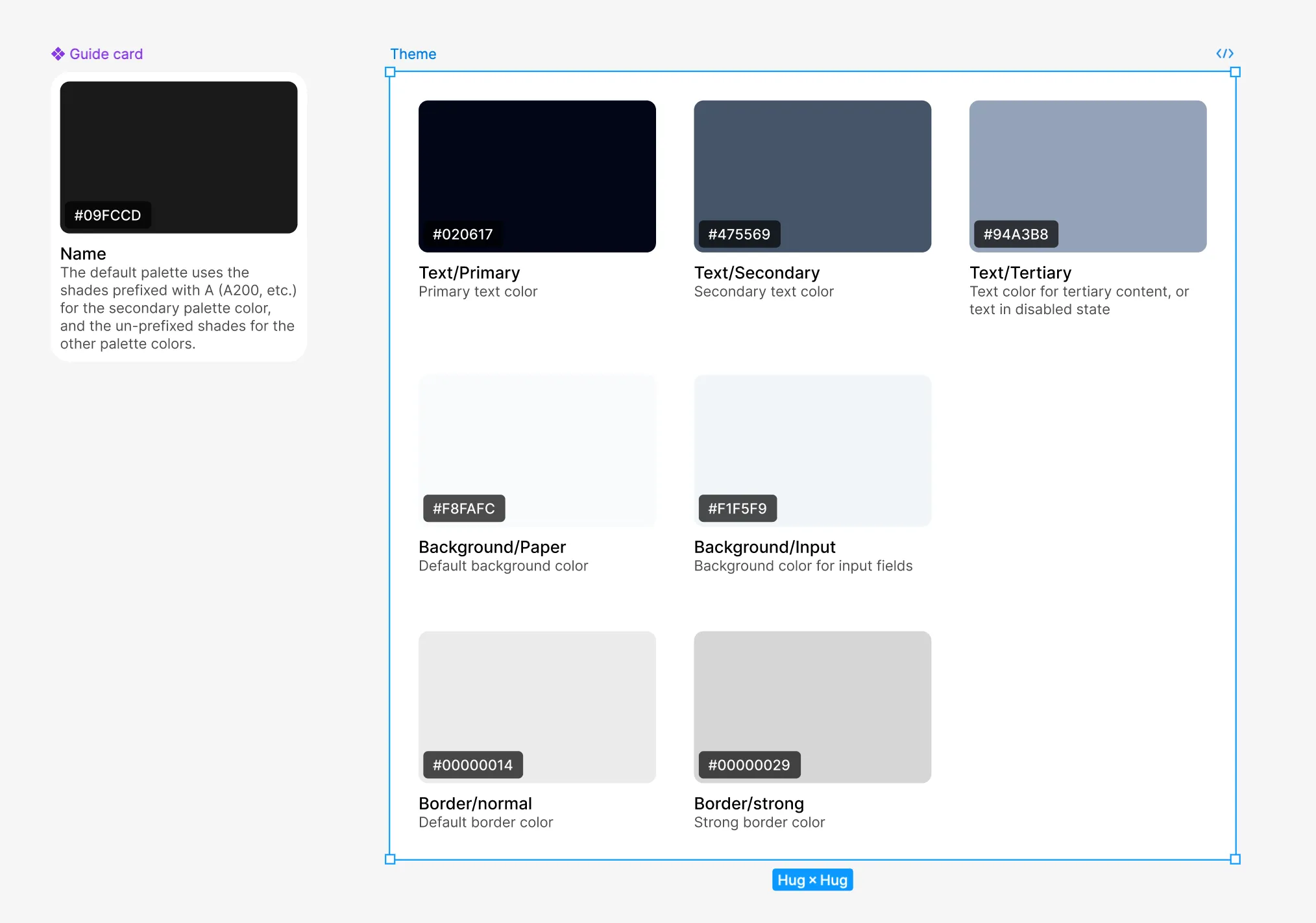
Next, duplicate this component several times and change the colors and text content to create a color guide.

Finally, select this color guide, open the Heron variable tools plugin, go to Guide -> Create/Update color variables from guide, choose the variable collection you want to create or update, and click the button to import the colors from the color guide as color variables.

Using the methods above, you can also directly update existing variables instead of creating new ones.
Bulk Set Code Syntax
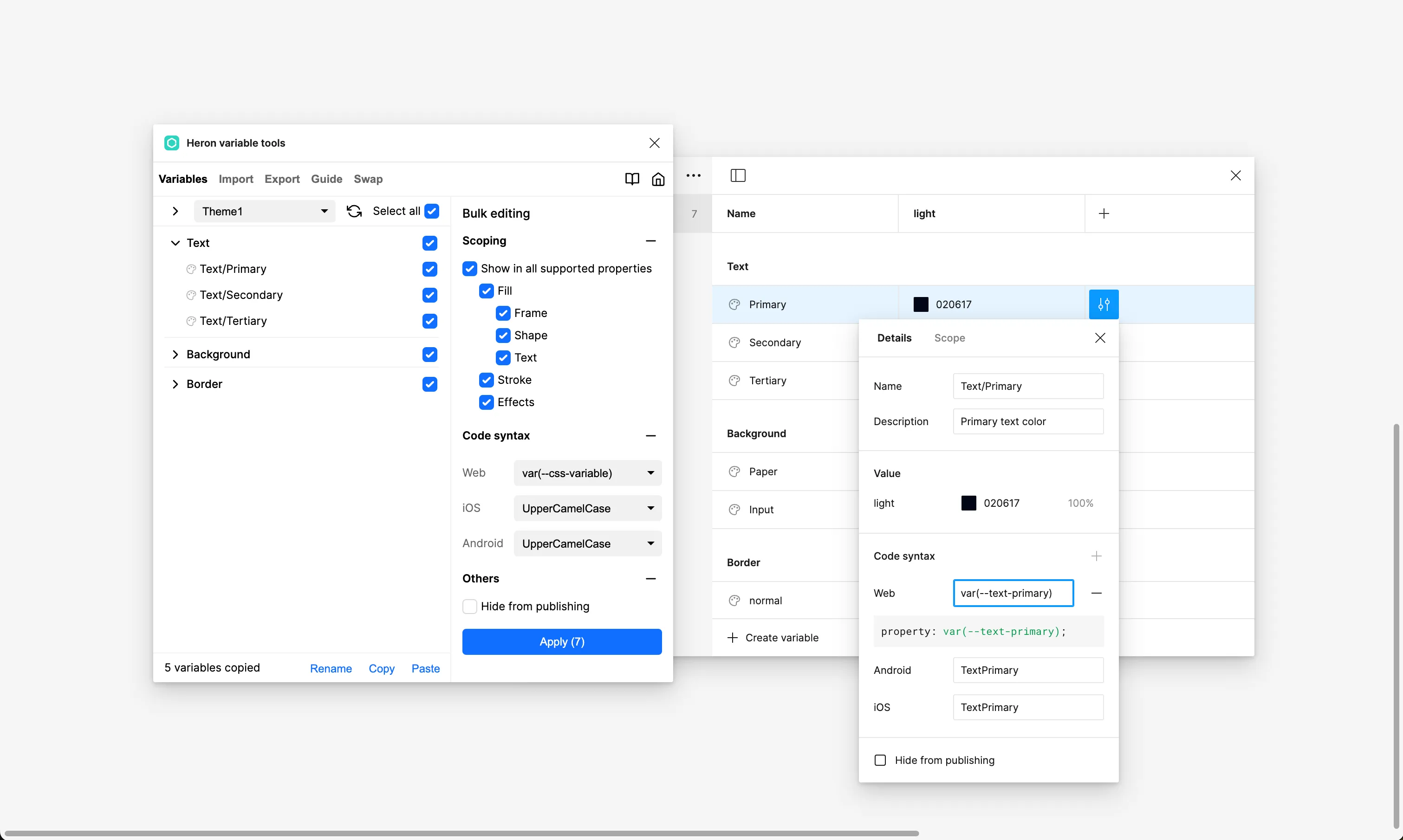
In Figma’s Variable Manager, we can bulk edit the scope of variables and hide them when publishing via the right-click menu. But that’s not enough. For instance, how do you bulk set code syntax for variables?
In Figma, we can set the code syntax for each variable for Web, Android, and iOS platforms, so developers can copy the variable code directly into project files in dev mode. In the Heron variable tools plugin, you only need to select the corresponding format to set the syntax for all variables in one click.

Bulk Update Variable Names
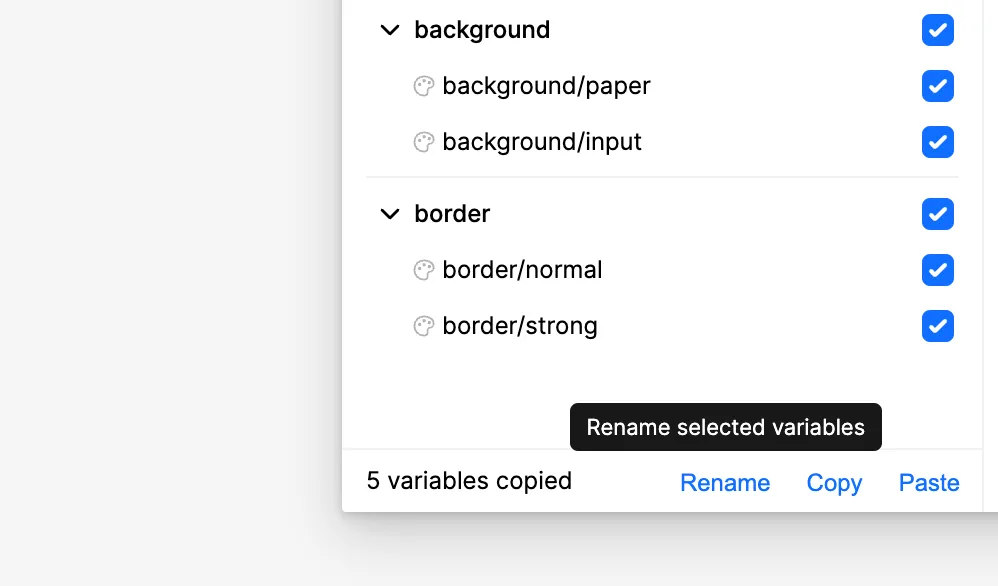
Sometimes we want to bulk update variable names. For example, we may want to change all variable names from snake_case to camelCase, add prefixes or suffixes to some variables, or change numbers like 1, 2, 3…10 to Tailwindcss style 50, 100…950. If you do this directly in Figma’s Variable Manager, you’ll have to manually change them one by one. But don’t worry, the Heron variable tools plugin can help you quickly bulk rename variables.

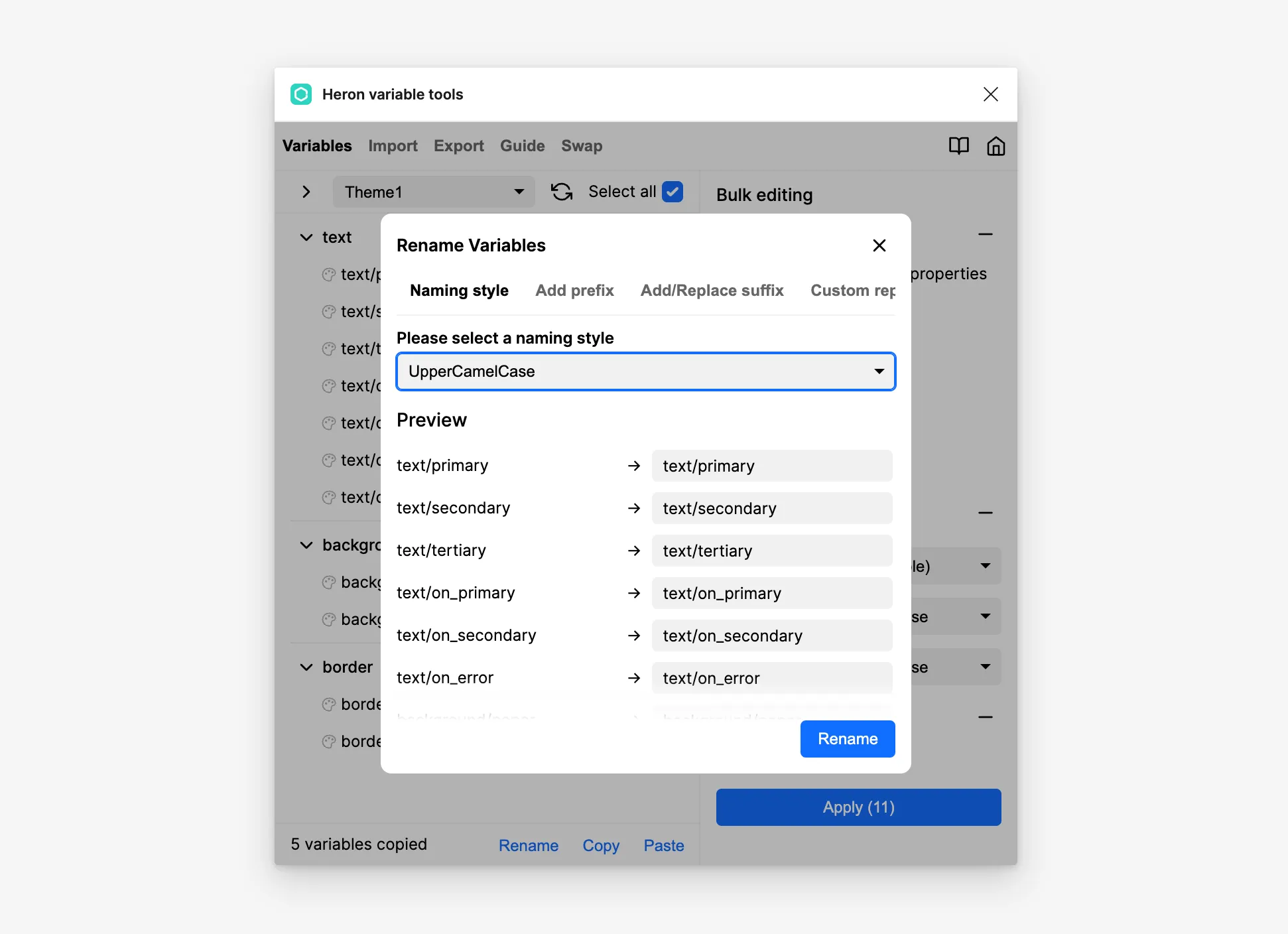
Naming Conventions
After selecting multiple variables in the plugin, you can choose a naming convention from the renaming dialog and change the names of the selected variables with one click.

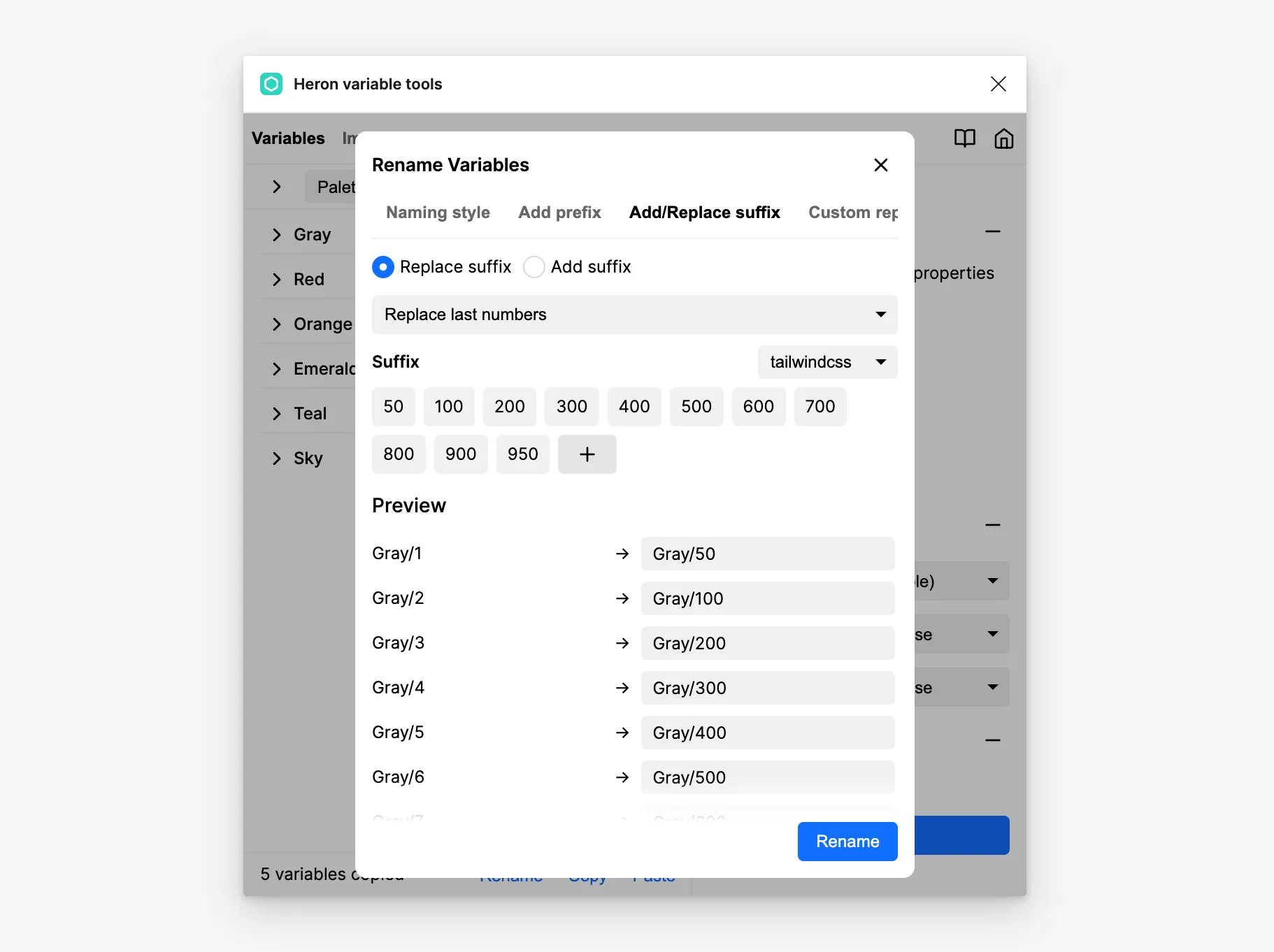
Add Prefixes and Suffixes
You can also bulk add prefixes and suffixes to variable names. Notably, the Heron variable tools plugin supports adding Tailwindcss style suffixes like 50, 100…950, so you won’t need to modify them manually.

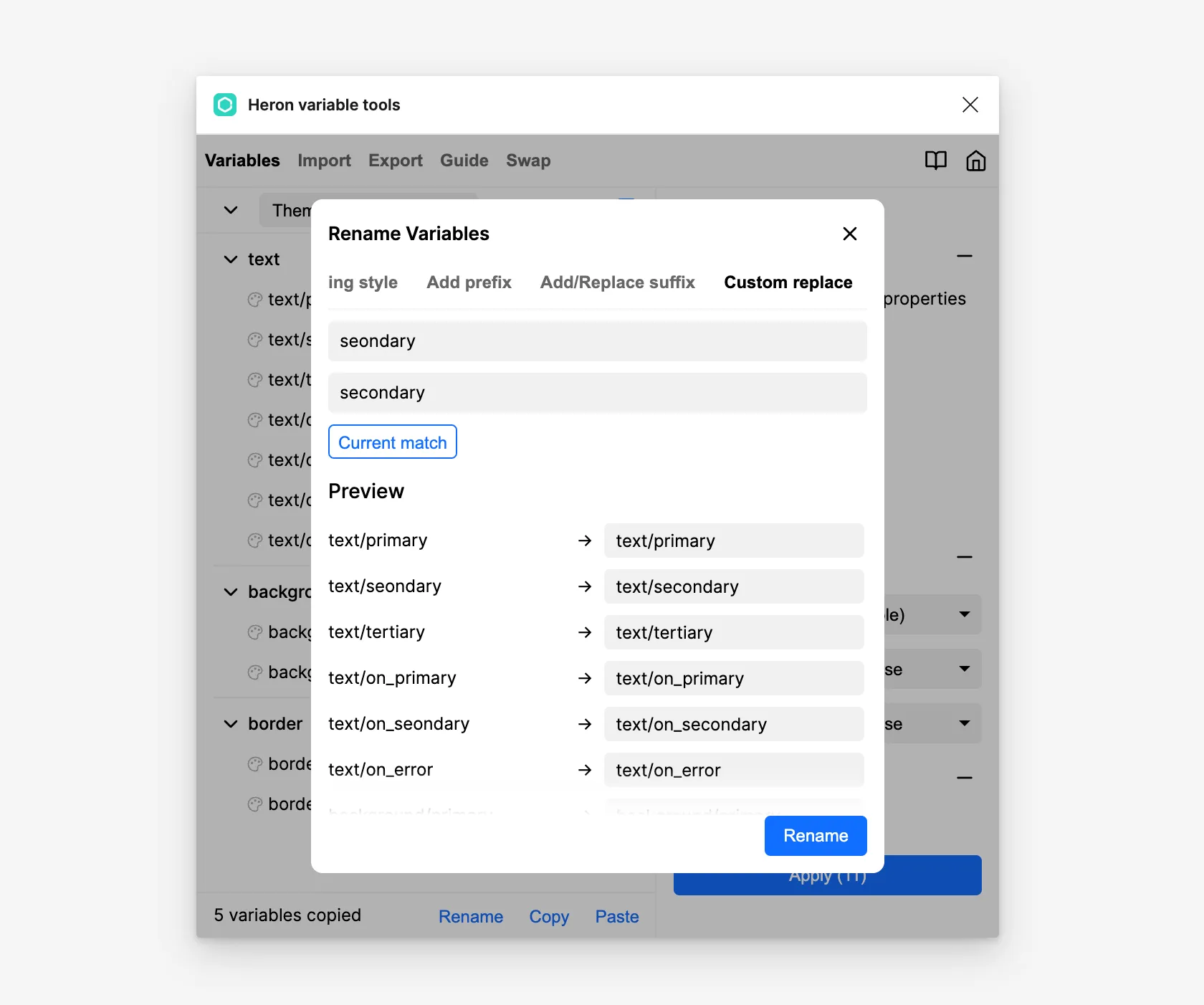
Find and Replace
The Heron variable tools plugin also supports finding and replacing variable names. For example, if you accidentally named all instances of secondary as seondary, you can use this feature to correct all variables containing seondary.

When building a design system, repetitive work is often unavoidable. However, using the Heron variable tools plugin can significantly improve your efficiency, giving you more time to focus on more important aspects of your design system.